
VuePilot allows you to upload and manage your own images, video or any other types of media for usage with your digital signage screens.
This can be done using the our simple media manager when creating any new app that allows media display, such as the announcement, image or video apps.
Simply click the “Media Manager” button underneath the media URL input box when creating a new app and you will be presented with a modal which will allow you to upload or select from previously uploaded media for use in your app.
Click The Media Manager Button On The App Page

Uploading Content With The Media Manager
Tutorial
Let’s say we want to create a new signage screen to display in the entrance to our office to inform people not to bring wet umbrellas inside.
Step 1: Prepare The Media
First, we need some media to make our sign look pretty. We’ll go with a video showing rain running down a window that should look nice in the lobby.
we can download a free video showing rain running down a window from pexels here
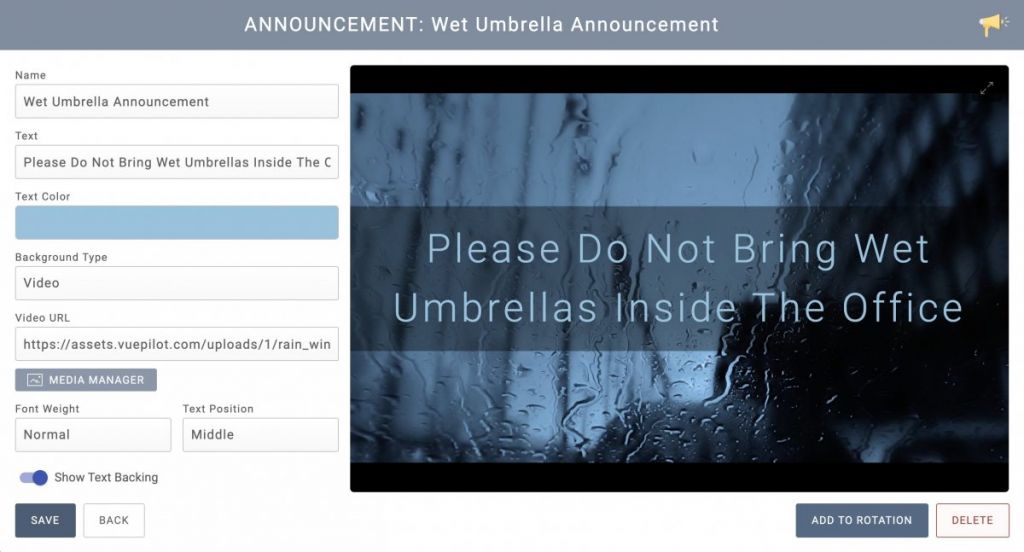
Step 2: Create The App
Next, we go into the VuePilot dashboard, click “Apps” from the sidebar and create a new “Announcement” app

Fill in the details of the form with your message and give the app a name.
Step 3: Upload The Media
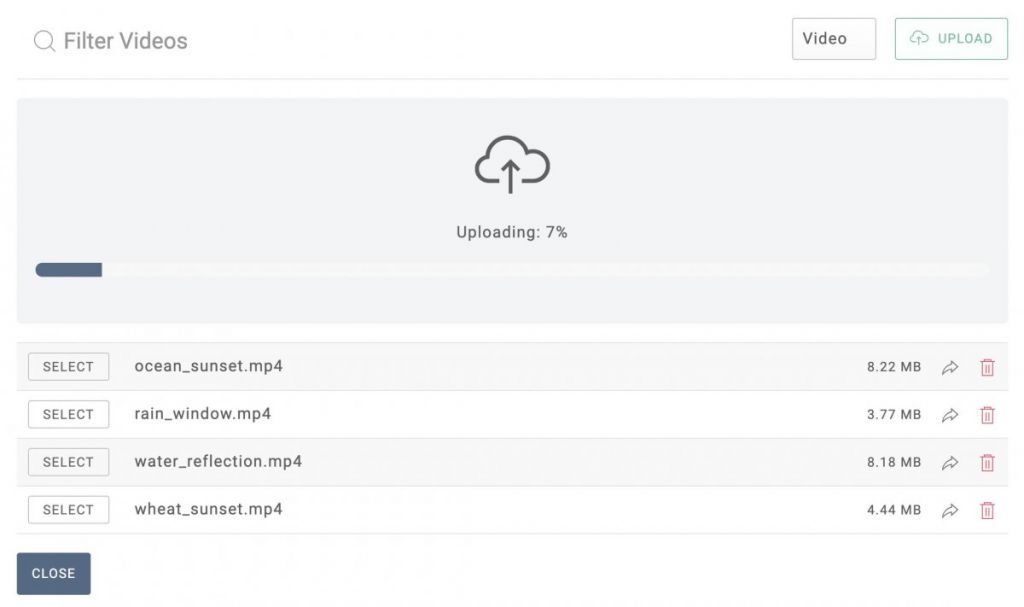
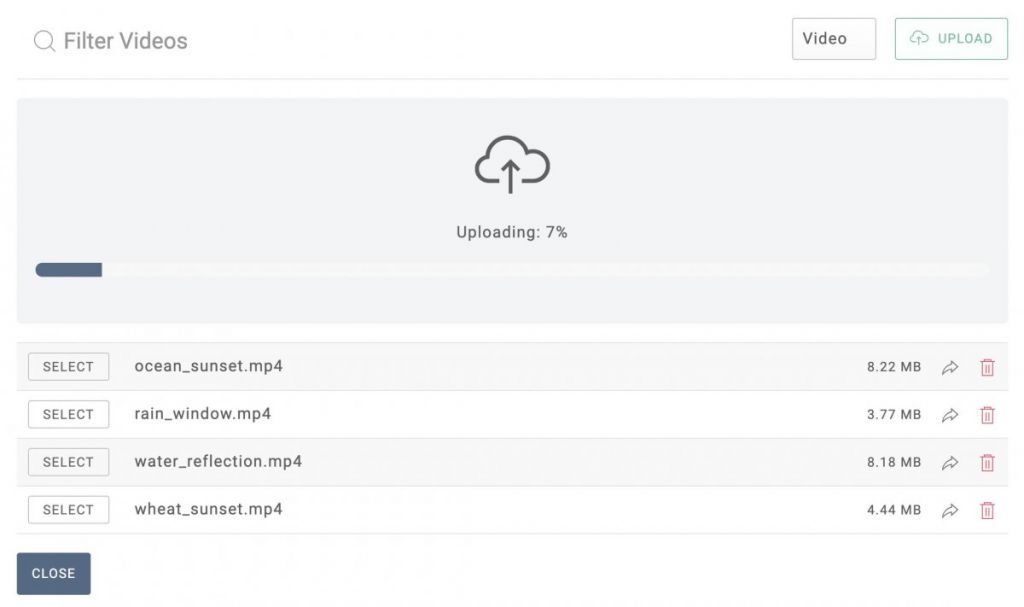
Next, Click the “Media Manager” button and then click the “Upload” button. Select the video we just downloaded and the upload. should begin immediately.

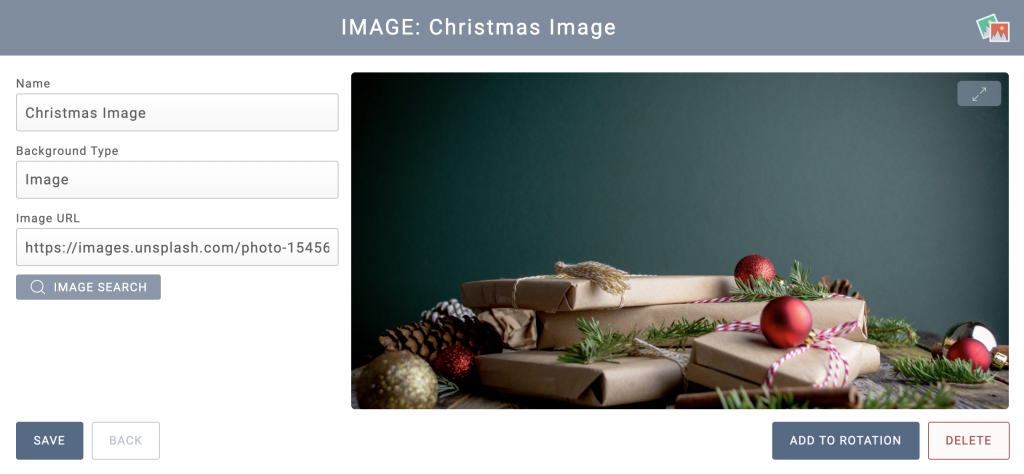
Step 4: Select Media
Once the upload has completed you should see the video listed in the media managers file listing.
Click the “SELECT” button to select the media and insert the URL into our apps URL input box.
Step 4: Save & Preview App
Click save on the app window to save and preview our new sign. Add this new sign to any rotation by using the “Add To Rotation” button